
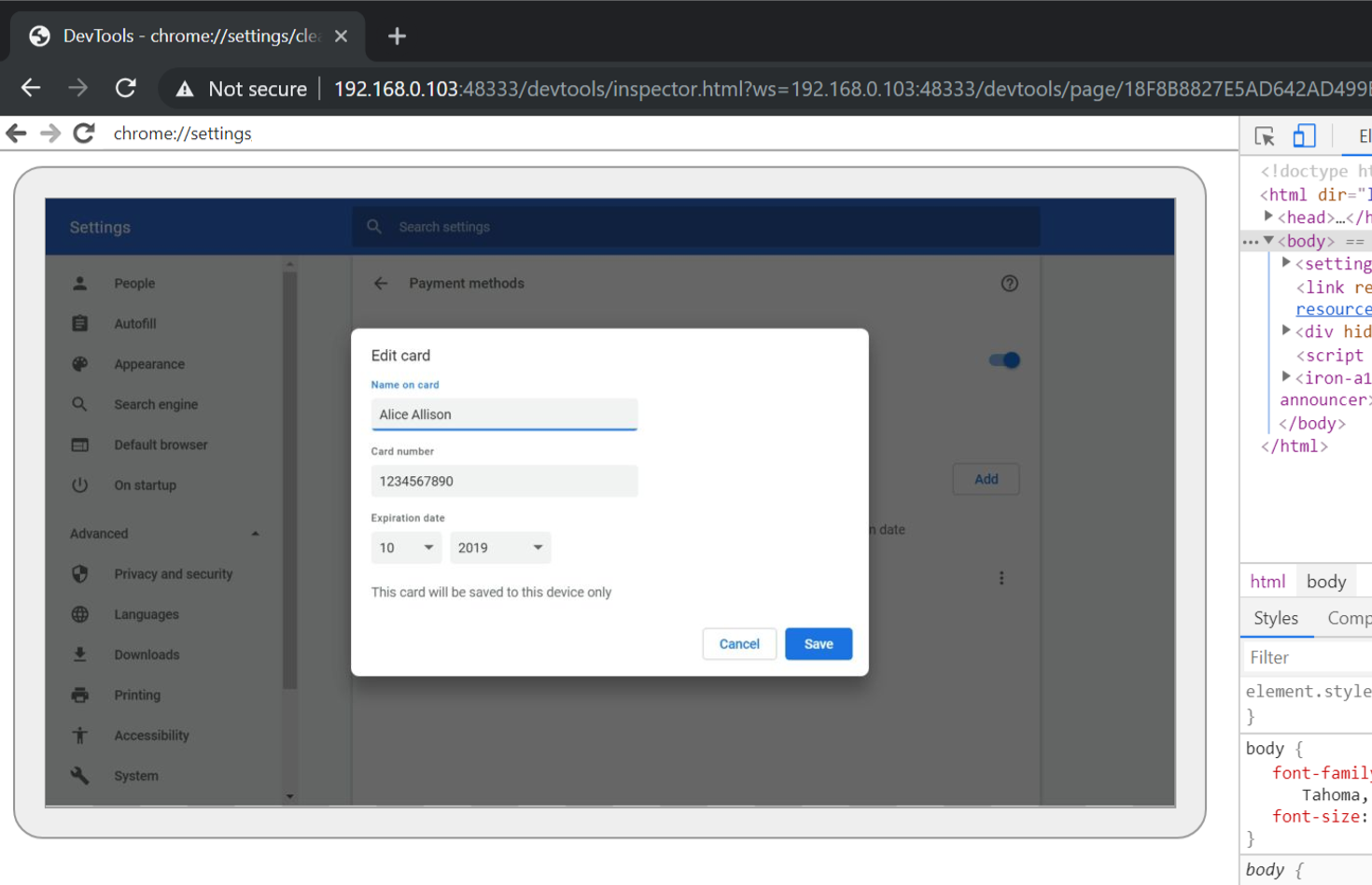
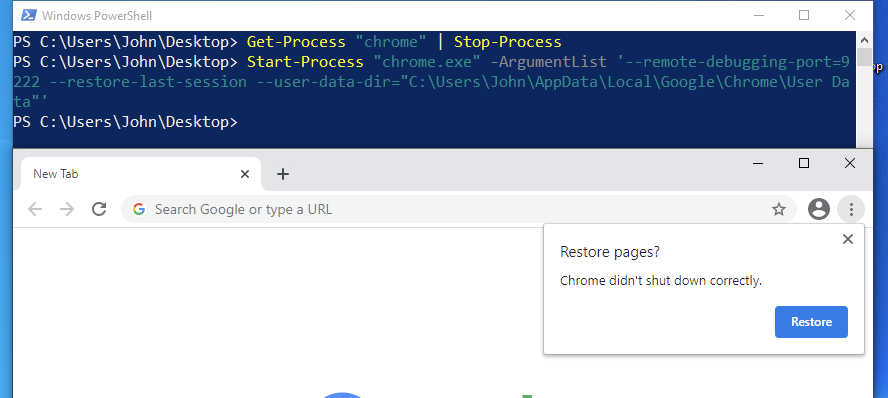
Post-Exploitation: Abusing Chrome's debugging feature to observe and control browsing sessions remotely · Embrace The Red

debugging - Error trying to debug in VSCode with "Attach to Chrome" option using Debugger For Chrome plugin - Stack Overflow

python - DevTools remote debugging at chrome not working normally with headless-chrome - Stack Overflow

Hands in the Cookie Jar: Dumping Cookies with Chromium's Remote Debugger Port | by Justin Bui | Posts By SpecterOps Team Members