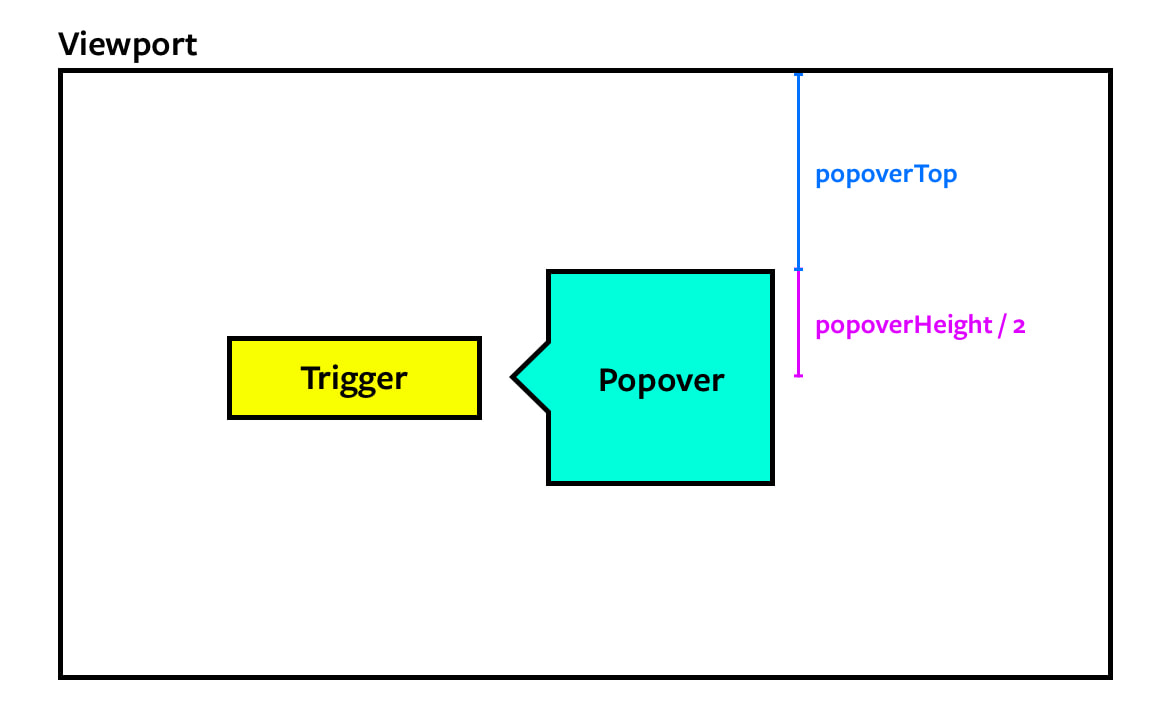
css position - can I calculate the value of CSS property of a dynamically changing div and use to calc() the value for positioning a sibling div in CSS? - Stack Overflow
GitHub - tlindig/position-calculator: jQuery plugin, to calculate the position of an element relative to another element or event. Tries to find a collision free position within the viewport of a given container.